Portal Web.

En
mi opinión, un portal es un sitio cuyo objetivo es ofrecerle a sus
visitantes una gran cantidad de recursos y beneficios sobre un mismo tema. En
este se organizan diversos contenidos de interés general, se
caracteriza por su diseño dinámico, su fácil utilidad, su comodidad y diversidad. Todo esto lo hace con el
fin satisfacer a sus usuarios, para que encuentren todo lo que buscan, desean o
necesitan en un mismo lugar.
Definición:
Un portal de Internet es un sitio web que ofrece al usuario, de forma fácil e integrada, el acceso a una serie de recursos y de servicios relacionados a un mismo tema. Incluye: enlaces webs, buscadores, foros, documentos, aplicaciones, compra electrónica, etc. Principalmente un portal en Internet está dirigido a resolver necesidades de información específica de un tema en particular.
En otro concepto tenemos que un portal web es el punto de entrada a Internet donde se organizan y concentran los contenidos del propietario del mismo.
El objetivo principal del Portal es ayudar a los usuarios a encontrar lo que necesitan sin salir del mismo fidelizándoles e incentivándoles a utilizarlo de forma continuada.
Los 3 pilares fundamentales de un Portal para atraer la atención del usuario y son:
 Información (Buscadores, directorios, noticias, catálogos y servicios)
Información (Buscadores, directorios, noticias, catálogos y servicios)
- Participación (E-mail, foros, chat)
- Comodidad (brindar la mayor cantidad de información en un solo espacio y tenerlo todo a mano)
El término portal tiene como significado "puerta grande", y precisamente su nombre hace referencia a su función, por la gran cantidad de recursos y servicios a los que nos permite acceder
- Un solo punto de acceso a todos los contenidos que pertenecen al dominio del portal, siendo la administración de contenidos una parte muy importante dentro del portal.
- Interacción personalizada con los servicios que ofrece el portal.
- Acceso a información de fuentes diversas, agregada y categorizada.
- Integración de herramientas de colaboración como grupos de trabajo, comunidades, foros o grupos de discusión y chat’s.
- Integración con Aplicaciones y Sistemas de workflow.
Propósito de un Portal
Los portales se encargan de satisfacer una gran gama de necesidades de negocios, basados en el uso de la tecnología web o WAP (Wireless Aplication Protocol), al representar la mejor forma de acceso a los contenidos del negocio de clientes, proveedores y empleados. El propósito de un portal es proveer los siguientes servicios:
• Acceso personalizado (el usuario define lo que quiere ver).
• Filtrado automático de contenido basado en las preferencias del usuario (se recupera sólo lo que se necesita).
• Interacción amistosa (el usuario comprende lo que está viendo).
• Integración de múltiples sistemas (el usuario obtiene directamente de los sistemas lo que necesita para hacer su trabajo).
• Escalabilidad (el usuario experimenta cada vez mejores tiempos de respuesta en sus búsquedas, con menor inversión en hardware en cada actualización).
• Un solo punto de entrada (se requiere sólo una password para poder acceder a todos los sistemas que se precisan).
• Administración de contenido (el usuario encuentra los documentos y conocimientos que necesita para ser efectivo).
• Seguridad (Los sistemas y contenidos son accesados sólo por aquellos que explícitamente están autorizados para hacerlo).
• Soporte para las comunidades (los empleados, clientes y proveedores pueden colaborar en línea).
• Ambiente de desarrollo compatible (el conjunto de herramientas tecnológicas que permite relacionar todos los tipos de software en uso).
Un portal bien diseñado permite al usuario tener "a mano" la información que requiere cada día. Al conectarse cada mañana, el usuario puede ver inmediatamente su agenda con las tareas importantes del día, los proyectos en que está trabajando, el clima de la cuidad a la que debe viajar, los nuevos productos liberados por sus competidores, las noticias relevantes minuto a minuto, etc.
Los beneficios para el usuario, tienen que ver con la posibilidad de tener acceso automatizado a información actualizada proporcionada por múltiples fuentes, pero en un formato común de visualización. Esto significa que, desde un punto de vista más ambicioso, el portal es una herramienta que permite a los usuarios focalizarse para ser más eficientes y por consiguiente lograr una mayor productividad, factor clave para sostener las ventajas competitivas.
Los Portales, según sus características principales, se clasifican en:
Es un portal con contenidos de carácter general orientado a todo tipo de usuario.
Incluye servicios tales cómo: Comunidades virtuales, Chat, e-mail, Espacio web gratuito, Foros de discusión, Noticias, Información , Buscadores …..
Son portales para usuarios no muy experimentados en el mundo de Internet a los que se les brinda una gran gama de información y servicios sin obligarles a navegar por varios sitios para obtenerlos.
Estos sitios casi han desaparecido en detrimento de los Portales Especializados.
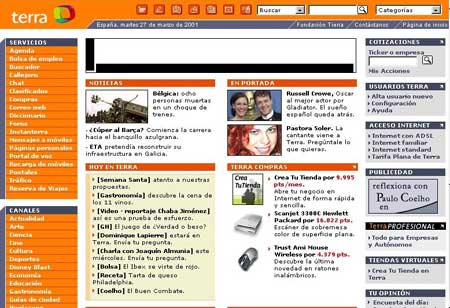
Como ejemplo de portales de esta categoría están: Terra, AOL, AltaVista, UOL, Lycos, Yahoo, MSN.
Es un sitio web que provee de información y servicios a un sector en particular, con contenidos concretos y centrados en un tema como puede ser un portal de música, empleo, inmobiliario, un portal de finanzas, arte o deportes.
Se trata de una mezcla entre el portal horizontal y el vertical.
Utilizan redes sociales o aplicaciones generalistas como Facebook, Linkedin, Flickr o YouTube, complementadas con contenidos y/o utilidades dirigidas a un público muy concreto.
Surgen a partir de la demanda de los usuarios de un sitio más especializado en sus áreas de interés tanto particulares cómo profesionales y que los Portales horizontales y verticales no son capaces de llenar por tener contenidos demasiados generales o superficiales.
Hoy en día existen infinidad de Portales exclusivos en temas específicos como, educación, zonas geográficas, aficiones, deportes, conocimiento, etc.
Son una prolongación de la Intranet de las empresas, donde se potencia el acceso a la información de la organización, contacto con clientes y proveedores, material de trabajo a sus trabajadores, cuidando mucho el tipo de información a presentar en función del tipo de usuario que la solicita por ser muchas veces confidencial.
Proveen de información de la empresa a sus empleados asi cómo también acceso a web públicas u otros sectores de portales verticales.
Incluyen ayudas internas para buscar documentación, personalizar el portal para diferentes grupos de usuarios, etc.
Son sitios que permiten la conexión de los usuarios tanto desde Internet como de un teléfono móvil o PDA.
Dichos portales se están abriendo camino a nivel de empresas para realizar negocios ofreciendo productos o servicios a los usuarios.
En la actualidad no existen muchos portales móviles, pero con la cantidad de móviles existentes será uno de los modelos que crezca en la red durante estos años.


 Información (Buscadores, directorios, noticias, catálogos y servicios)
Información (Buscadores, directorios, noticias, catálogos y servicios)